
При оптимизации веб-сайта для поисковых систем одним из ключевых инструментов является анализ его технической стороны. И одним из лучших способов провести такой анализ является использование Chrome DevTools — набора инструментов разработчика, входящего в состав браузера Google Chrome. С его помощью вы можете рассмотреть различные аспекты вашего сайта, которые могут повлиять на его SEO-показатели.
В этой статье мы рассмотрим 7 полезных фишек, которые помогут вам выполнить SEO-анализ вашего сайта с помощью Chrome DevTools. Эти инструменты помогут вам выявить проблемы, оптимизировать страницы, улучшить скорость загрузки и многое другое, что может положительно сказаться на рейтинге вашего сайта в поисковых системах.
Одной из первых фишек, которую мы рассмотрим, является инструмент для проверки скорости загрузки страниц вашего сайта. Оптимизация скорости загрузки является одним из важнейших факторов для SEO, и Chrome DevTools предоставляет вам мощный инструмент для ее измерения. Вы сможете увидеть, какие элементы страницы тормозят ее загрузку, и принять меры для их оптимизации.
Еще одной полезной фишкой является инструмент для анализа мета-тегов страницы. Мета-теги, такие как Title и Description, являются важными элементами для оптимизации контента страницы. С помощью Chrome DevTools вы сможете быстро и легко проверить правильность и уникальность этих тегов на каждой странице вашего сайта и внести необходимые исправления.
Все эти функции и многое другое делают Chrome DevTools незаменимым инструментом для SEO-анализа веб-сайта. Если вы еще не используете его, то вам определенно стоит попробовать! В этой статье мы рассмотрим каждую из этих фишек более подробно и предоставим вам инструкции по их использованию.
Фишки для SEO-анализа с помощью Chrome DevTools
Вот несколько интересных фишек, которые помогут вам использовать Chrome DevTools для SEO-анализа:
1. Просмотр заголовков страницы
Chrome DevTools позволяет просмотреть заголовки страницы, которые могут быть важными факторами для SEO. Для этого нужно открыть вкладку «Network» и обновить страницу. Затем можно отфильтровать запросы по типу «Document» и увидеть заголовки страницы в столбце «Header» результата.
2. Анализ скорости загрузки страницы
Скорость загрузки страницы — важный фактор, влияющий на ранжирование в поисковых системах. Chrome DevTools предоставляет информацию о времени загрузки каждого элемента страницы. Для анализа скорости загрузки нужно открыть вкладку «Network», загрузить страницу и просмотреть времена загрузки элементов в столбце «Timing». Это поможет определить причины медленной загрузки и улучшить производительность страницы.
3. Проверка наличия мета-тегов

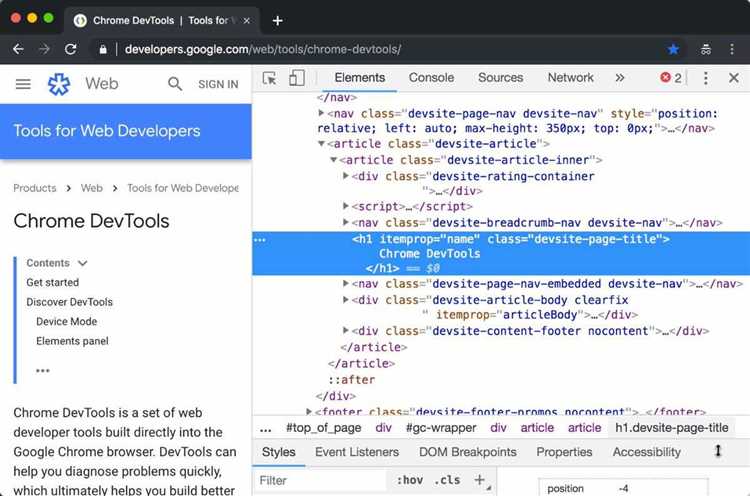
Мета-теги могут оказывать влияние на SEO, поэтому их наличие на странице — важный фактор. Чтобы проверить наличие мета-тегов, нужно открыть вкладку «Elements», щелкнуть правой кнопкой мыши на странице и выбрать «View page source». Затем можно найти мета-теги, просмотрев исходный код страницы.
4. Проверка канонического URL
Канонический URL — это технический элемент, который помогает предотвратить дублирование контента и улучшить поисковую оптимизацию. Для проверки канонического URL нужно открыть вкладку «Elements», найти тег <link rel="canonical" href="..."> и убедиться, что адрес указан правильно.
5. Просмотр ссылок на странице
Внутренние и внешние ссылки — это важные элементы, которые могут повлиять на поисковую оптимизацию. Chrome DevTools позволяет просмотреть все ссылки на странице. Для этого нужно открыть вкладку «Elements», выбрать элемент <a> и проверить его атрибуты «href».
6. Редактирование HTML и CSS
Chrome DevTools позволяет редактировать HTML и CSS на лету, что может быть полезно для внесения изменений и экспериментов. Это помогает в SEO-анализе, позволяя проверить, как будут выглядеть изменения на странице и как они могут повлиять на поисковую оптимизацию.
7. Просмотр мобильной версии страницы

Учитывая, что Google уделяет все больше внимания мобильной оптимизации, важно проверить и анализировать мобильную версию своей страницы. Chrome DevTools позволяет сделать это, открывая вкладку «Toggle device toolbar» и выбрав нужное устройство в выпадающем списке «Device».
Проверка скорости загрузки страницы
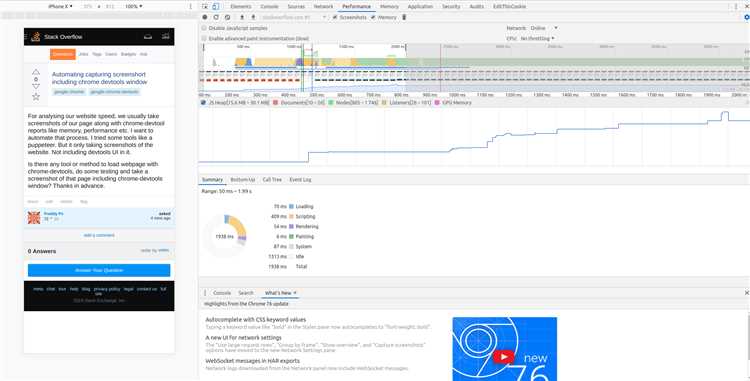
Для проверки скорости загрузки страницы можно использовать инструменты, предоставляемые Chrome DevTools. Один из самых популярных инструментов в DevTools — это Network (сеть). Он позволяет отслеживать время загрузки каждого ресурса на странице и идентифицировать наиболее медленные элементы. Результаты мониторинга отображаются в виде графика, позволяя оценить производительность загрузки страницы.
Методы анализа скорости загрузки страницы:
- Проверка оверлейных запросов — DevTools позволяет обнаружить, есть ли на странице запросы, отправляемые параллельно и мешающие более быстрой загрузке. Такие запросы называются оверлейными и могут быть оптимизированы.
- Анализ пропускной способности сети — DevTools позволяет смоделировать условия низкой скорости загрузки, чтобы проверить, как быстро страница будет отображаться в подобных условиях. Это помогает идентифицировать проблемы и оптимизировать стиль и размер загружаемых ресурсов.
- Оптимизация компрессии — DevTools предоставляет данные о размере загруженных ресурсов и степени их сжатия. Это помогает определить, какие ресурсы можно дополнительно сжать и уменьшить размер загрузки страницы.
Проверка скорости загрузки страницы с помощью Chrome DevTools является неотъемлемой частью процесса SEO-анализа и позволяет выявить и устранить проблемы, которые могут замедлять загрузку страницы. Это значительно повышает качество пользовательского опыта и помогает достичь высоких позиций в поисковой выдаче.
Анализ статуса индексации страниц

Для начала, откройте веб-сайт в Chrome и откройте инструменты разработчика, нажав правой кнопкой мыши на любом месте страницы и выбрав «Инспектировать». Затем перейдите на вкладку «Network» и обновите страницу.
После обновления страницы в разделе «Network» вы увидите список всех запросов, сделанных браузером при загрузке страницы. Чтобы найти все индексируемые страницы, введите «site:example.com» в поле фильтрации для запросов. Это позволит отфильтровать запросы, относящиеся только к вашему сайту.
После фильтрации запросов вы увидите список страниц, которые были запрошены при загрузке вашего сайта. Если страница присутствует в этом списке, это означает, что она была обнаружена и индексирована поисковыми системами. Если страница отсутствует, то возможно есть проблемы с ее индексацией.
Проверка наличия и правильности использования метатегов
Метатеги играют важную роль в оптимизации сайта для поисковых систем. Они представляют собой специальные элементы HTML кода, которые содержат информацию о веб-странице. Основные метатеги, которые следует проверить, включают метатеги title, description и keywords.
Метатег title: Он используется для указания заголовка страницы, который отображается в результатах поиска. Проверьте, что каждая страница вашего сайта имеет уникальный и информативный заголовок, содержащий ключевые слова, связанные с содержанием страницы.
Пример:
- <title>Лучшие рецепты пасты</title>
Метатег description: Этот метатег используется для описания содержания страницы. Он отображается в результатах поиска под заголовком и может привлечь внимание пользователей. Убедитесь, что описание является уникальным, информативным и содержит ключевые слова.
Пример:
- <meta name=»description» content=»Рецепты пасты: от классической итальянской до экзотических вариаций»>
Метатег keywords: Ранее использовавшийся для указания ключевых слов, метатег keywords сейчас не является фактором ранжирования для большинства поисковых систем. Однако, он все еще может быть полезным для организации контента на странице и повышения его релевантности.
Пример:
- <meta name=»keywords» content=»рецепты пасты, итальянская паста, рецепты»>
Проверка наличия и правильности использования этих метатегов поможет вам оптимизировать свой сайт для поисковых систем, повысить его релевантность и привлечь больше органического трафика.
Оптимизация изображений для SEO
Оптимизация изображений играет важную роль в SEO, поскольку они могут значительно влиять на пользовательский опыт и скорость загрузки страницы. Ниже представлены несколько полезных советов для оптимизации изображений, которые помогут улучшить позиции вашего сайта в поисковых системах.
- Выбор правильного формата изображения: Для фотографий и изображений с большим количеством цветов лучше использовать формат JPEG, который обеспечивает хорошее сжатие без значительной потери качества. Для изображений с малым числом цветов, линейной графики или прозрачности лучше использовать формат PNG. SVG-формат подходит для векторных изображений.
- Оптимизация размера файла и сжатие: Избыточный размер файла изображения может снижать скорость загрузки страницы. Используйте специальные инструменты для сжатия изображений без значительной потери качества. Кроме того, убедитесь, что размер изображения соответствует его отображению на веб-странице. Не загружайте огромные изображения, если они будут отображаться в маленьком размере.
- Заполнение атрибутов ALT и TITLE: Атрибуты ALT и TITLE — это важные элементы, которые помогают поисковым системам понять содержание изображения. Они также являются важными для пользователей с ограниченными возможностями, поскольку ALT-текст прочитывается программами чтения с экрана. Включите ключевые слова в эти атрибуты, но придерживайтесь естественного и информативного подхода.
- Улучшение загрузки изображений с помощью lazy loading: Используйте технику lazy loading, чтобы изображения загружались только тогда, когда они становятся видимыми в окне просмотра пользователя. Это может существенно сократить время загрузки страницы и улучшить пользовательский опыт.
- Структурирование данных изображений: Используйте подходящие и информативные имена файлов изображений, с учетом ключевых слов. Также убедитесь, что веб-страница содержит контекстуальные сведения о каждом изображении, например, в тексте рядом с ним или через атрибуты caption и description.
Важно помнить, что оптимизация изображений — это не только соображения SEO, но и инструмент для улучшения общего пользовательского опыта. Загрузка быстрых и качественных изображений может сделать ваш сайт более привлекательным и профессиональным.
Поиск и исправление ошибок в коде
Инструменты разработчика позволяют легко находить различные ошибки в коде страницы, такие как некорректная структура HTML, неправильное использование CSS, проблемы с загрузкой изображений и многое другое. Одним из основных инструментов разработчика является «Инспектор элементов», который позволяет анализировать HTML-код страницы, отлавливать ошибки и мгновенно видеть результат исправлений.
Преимущества использования инструментов разработчика:
- Быстрый поиск и исправление ошибок в коде.
- Возможность мгновенного просмотра результатов исправлений.
- Удобная навигация по коду страницы.
- Автоматическая подсветка синтаксических ошибок.
- Возможность тестирования различных CSS-стилей.
- Полная инспекция и изменение DOM-структуры страницы.
- Отображение сетки и размеров элементов страницы.
Использование инструментов разработчика Google Chrome позволяет значительно упростить и ускорить процесс поиска и исправления ошибок в коде сайта. Это особенно важно для SEO-оптимизации, так как корректный код помогает повысить показатели сайта в поисковых системах и обеспечить более высокую позицию в выдаче поисковых результатов.
Анализ структуры URL-адресов
При анализе структуры URL-адресов можно обратить внимание на следующие факторы:
- Длина URL-адреса: Более короткие URL-адреса обычно лучше воспринимаются поисковыми системами и пользователями. Они легче читаются и запоминаются.
- Наличие ключевых слов в URL-адресе: Использование ключевых слов в URL-адресе может улучшить его видимость в поисковых системах. Но не стоит злоупотреблять этим приемом, чтобы избежать негативного воздействия на ранжирование.
- Читаемость URL-адреса: Человекочитаемый URL-адрес с использованием понятных слов и фраз вместо случайных символов и цифр улучшает пользовательский опыт и может повысить вероятность перехода на страницу.
- Структура каталогов: Четкая и организованная структура каталогов помогает поисковым системам понять и связать связанные страницы на сайте. Она также может упростить навигацию для пользователей.
| URL-адрес | Длина | Наличие ключевых слов | Читаемость |
|---|---|---|---|
| /blog/10-tips-for-seo-analysis | 28 символов | Да | Отличная |
| /archives/856455 | 14 символов | Нет | Плохая |
| /products/category1/widget123 | 29 символов | Частично | Хорошая |
Анализ структуры URL-адресов позволяет оптимизировать сайт для поисковых систем и улучшить пользовательский опыт. Разработчики и SEO-специалисты могут использовать инструменты, такие как Chrome DevTools, для изучения и оптимизации URL-адресов на своем сайте.
Оценка мобильной оптимизации
Chrome DevTools предоставляет несколько инструментов, которые помогут вам оценить эффективность мобильной оптимизации вашего сайта и выявить проблемные моменты.
1. Mobile Emulation
Используйте функцию «Mobile Emulation», чтобы имитировать работу вашего сайта на различных устройствах с разными разрешениями экрана. При этом вы сможете увидеть, выглядит ли ваш сайт правильно и корректно загружается на мобильных устройствах.
2. Network Throttling

Используйте функцию «Network Throttling» для ограничения скорости интернет-соединения и загрузки ресурсов, таких как картинки или скрипты, на вашем сайте. Так вы сможете увидеть, как быстро ваш сайт загружается для пользователей с медленным интернетом и в случае ограниченной пропускной способности.
3. Audits
Используйте вкладку «Audits» для выполнения автоматической проверки мобильной оптимизации вашего сайта. Здесь вы найдете рекомендации по улучшению производительности, доступности и других факторов, влияющих на пользовательский опыт. Результаты аудитов можно использовать для дальнейшей оптимизации вашего сайта для мобильных устройств.
4. PageSpeed Insights
Используйте инструмент PageSpeed Insights, доступный через Chrome DevTools, чтобы получить подробный анализ производительности вашего сайта на мобильных устройствах. Вы узнаете, какие аспекты вашего сайта нуждаются в оптимизации, чтобы улучшить его скорость загрузки и пользовательский опыт.
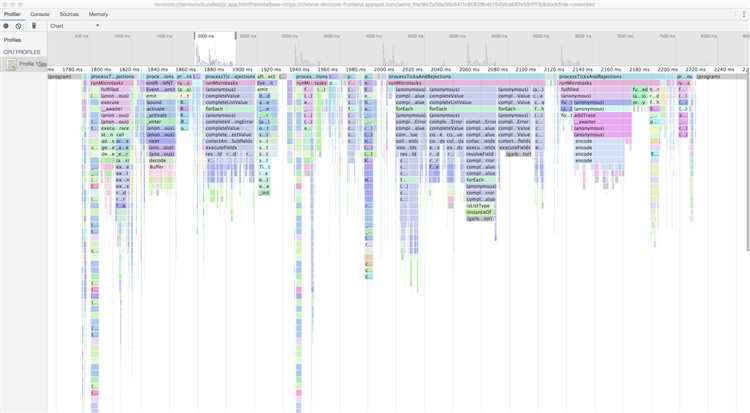
5. Performance Panel
Используйте Performance Panel для анализа производительности вашего сайта на мобильных устройствах. Запустите профилирование и увидите, как быстро ваш сайт загружается и работает, идентифицируйте узкие места и проблемные моменты, которые могут замедлять загрузку страницы.
6. Lighthouse
Используйте Lighthouse, доступный в Chrome DevTools или как расширение для Chrome, для выполнения всесторонней проверки мобильной оптимизации вашего сайта. Lighthouse предоставляет детальный анализ, рекомендации и оценку вашего сайта по различным критериям, таким как скорость загрузки, доступность и SEO.
7. User Experience Report (CrUX)
Используйте User Experience Report для получения реальных данных о пользовательском опыте вашего сайта, например, метрики загрузки страницы и стабильности на различных устройствах и регионах. Эти данные помогут вам оценить эффективность мобильной оптимизации и принять меры по ее улучшению.
Итог
Мобильная оптимизация играет ключевую роль в современном SEO. С помощью Chrome DevTools вы можете оценить мобильную оптимизацию вашего сайта и выявить проблемные моменты, которые могут повлиять на его производительность и пользовательский опыт. Используйте предложенные инструменты, чтобы улучшить эффективность вашей мобильной оптимизации и повысить видимость вашего сайта в поисковых системах.
Наши партнеры: