
В наше время, когда интернет уже неотъемлемая часть нашей жизни, сложно представить себе мир без сайтов. Но представителей этого современного явления, мы стали всего на несколько десятилетий раньше. Сегодня они являются не только информационными площадками, но и мощными средствами коммуникации, магазинами, блогами и даже социальными сетями. Однако, появление первых сайтов многое отличалось от современных.
Первые сайты, появившиеся в конце 20 века, были далеко от их современных аналогов. Они представляли собой простые конструкции, состоящие из нескольких страниц, с удивительно скучным дизайном и минимальным функционалом. На те времена, конечно, это было большим прорывом, но сейчас их можно было бы назвать абсолютно непригодными. Однако именно они легли в основу того, что мы видим сейчас. Благодаря развитию технологий, постепенно появились новые возможности и функции, которые дали толчок к появлению современных сайтов.
В наше время, сайты имеют огромные возможности и функции, которых нет у их ранних предков. Они стали гораздо более интерактивными и адаптивными, что позволяет пользователям получать более удобную и персонализированную информацию. Прогресс в области дизайна и разработки позволил создавать красивые и функциональные сайты с анимацией и адаптивной версткой. Технологии также играют ключевую роль в развитии современных сайтов — HTML, CSS, JavaScript и множество других инструментов позволяют создавать сложные и многофункциональные веб-страницы.
Эволюция сайтов с момента появления до наших дней
С момента появления первых сайтов в Интернете прошло уже более 30 лет. За это время сайты претерпели множество изменений и стали неотъемлемой частью нашей жизни. Эволюция сайтов можно разделить на несколько этапов, каждый из которых был связан с технологическими достижениями и требованиями пользователей.
На самом первом этапе сайты были простыми и содержали лишь текстовую информацию. Они представляли собой несколько HTML-страниц, связанных гиперссылками. Верстка сайтов осуществлялась через использование таблиц, что сейчас считается устаревшим методом. Страницы сайтов могли быть статическими или динамическими, в зависимости от того, насколько часто менялась информация.
Таблица

| Годы | Особенности сайтов |
|---|---|
| 1990-е годы | Простые сайты с текстовой информацией |
| 2000-е годы | Появление интерактивных элементов и дизайна |
| 2010-е годы | Адаптивный дизайн и мобильные сайты |
| 2020-е годы | Тренд на скорость загрузки и удобство использования |
В 2000-х годах сайты стали более интерактивными. Появились графические элементы, анимация и дизайн играли важную роль. Создатели сайтов стали использовать CSS для задания стилей и JavaScript для добавления интерактивности. На этом этапе сайты стали более сложными и функциональными, а пользователи получили больше возможностей взаимодействия с ними.
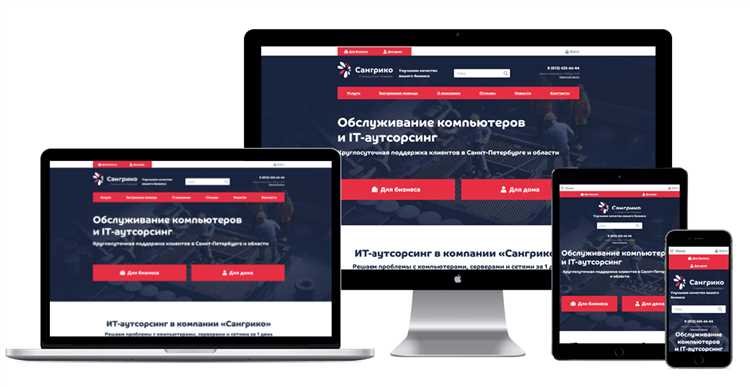
В 2010-х годах все больше людей начали использовать мобильные устройства для доступа к Интернету. Это привело к появлению адаптивного дизайна, который позволяет сайтам автоматически изменяться в зависимости от размера экрана устройства. Также стало важным учитывать скорость загрузки сайтов, так как пользователи не желали тратить много времени на ожидание. Сайты стали более удобными в использовании, адаптированными под разные устройства и операционные системы.
В настоящее время трендом стало создавать сайты с высокой скоростью загрузки и удобством использования. Многие компании придают большое значение оптимизации сайтов и адаптации их под мобильные устройства. Также стали популярны сервисы и платформы для создания сайтов без программирования, что позволяет людям без специальных навыков веб-разработки создавать свои собственные сайты.
- 1990-е годы — простые сайты с текстовой информацией;
- 2000-е годы — интерактивные элементы и дизайн;
- 2010-е годы — адаптивный дизайн и мобильные сайты;
- 2020-е годы — скорость загрузки и удобство использования.
В зависимости от требований и технологических возможностей, сайты продолжают развиваться и эволюционировать, чтобы быть более удобными и функциональными для пользователей.
Доисторический интернет: первые шаги сайтов
Когда-то давно, еще задолго до момента, когда мы могли представить себе безграничные возможности интернета, появились первые шаги сайтов. Тогда эти шаги были невероятно простыми и скромными, но именно они заложили основу для дальнейшего развития и изменения ландшафта виртуального пространства.
Интернет стремительно эволюционировал, проходя через несколько стадий развития, и мы можем сказать, что история сайтов началась именно в то время, когда представление о глобальной сети было еще очень туманным и неопределенным.
Первые сайты не могли похвастаться сложностью и визуальной привлекательностью. Они представляли собой простые страницы с текстом, ссылками и изображениями. Графическая составляющая была ограничена и, сравнив с современными стандартами, выглядела достаточно скромно и незамысловато.
У молодых сайтов не было даже универсального стандарта по отображению страниц. Браузеры тех времен сами диктовали свои правила, что мешало созданию универсального дизайна и приводило к несовместимости сайтов между разными браузерами.
Тем не менее, достигнутые результаты были многобочленными. Появление первых сайтов стало важным шагом в развитии интернета и онлайн-коммуникации. Несмотря на свою простоту и скромность, сайты тех времен открывали возможности для обмена информацией и создания сообществ, намекая на будущие перспективы сети.
- История создания первых сайтов является неотъемлемой частью эволюции интернета.
- Первые сайты были простыми и скромными по сравнению с современными. Графическая составляющая была ограничена.
- Когда-то не было универсального стандарта отображения страниц, что приводило к несовместимости сайтов между разными браузерами.
- Появление первых сайтов стало важным шагом в развитии интернета и онлайн-коммуникации.
Появление статических сайтов
В 1990-х годах Интернет только начинал развиваться, и сайты того времени были простыми и ограниченными. Стаические сайты, или сайты, состоящие из статических страниц без динамического содержимого, являлись одной из самых ранних форм веб-присутствия. В то время они были созданы преимущественно с помощью языка разметки HTML и не содержали интерактивности, которую мы привыкли видеть в современных сайтах.
Статические сайты представляли собой простую коллекцию веб-страниц, в которых каждая страница представляла отдельный документ, содержащий статическую информацию. Такие сайты, как правило, имели стандартную навигацию, состоящую из списка гиперссылок, которые вели на другие страницы сайта. В основном, они были созданы вручную и требовали знания основ языка HTML.
0-ые годы: эра динамических сайтов и расширение функционала

В 0-ые годы интернет только начинал набирать популярность, и веб-сайты были преимущественно статическими, что значит, что их содержимое не изменялось без вмешательства разработчика. Однако, с развитием технологий и увеличением спроса на интерактивность, веб-сайты стали становиться более динамическими.
Этот период времени стал знаковым для расширения функционала сайтов. Разработчики стали добавлять новые возможности и инструменты, чтобы сделать сайты более интересными и полезными для пользователей. Возникли возможности для регистрации и авторизации пользователей, комментирования контента, создания форумов, онлайн-игр, чатов и других инструментов для общения и взаимодействия. Это позволило пользователям принимать активное участие в создании и распределении контента.
Другим значительным достижением этого периода стало расширение функционала сайтов с помощью языков программирования, таких как PHP и JavaScript. Эти языки позволили разработчикам создавать динамические веб-страницы, изменение которых происходило автоматически в зависимости от действий пользователя или определенных условий. Таким образом, пользователи стали получать более персонализированный опыт взаимодействия с веб-сайтами.
0-ые годы: появление адаптивного дизайна и мобильных сайтов

В начале 0-ых годов сайты были спроектированы для просмотра на настольных компьютерах с использованием стандартных разрешений экрана. Однако с развитием технологий и появлением устройств с меньшими экранами, таких как смартфоны и планшеты, стандартный дизайн сайтов стал неудобным для пользователей.
В ответ на это, разработчики начали внедрять адаптивный дизайн, который позволяет сайту автоматически изменять свой макет и стиль в зависимости от размеров экрана устройства, на котором сайт отображается. Это позволило пользователям получать удобный и оптимизированный опыт просмотра сайта, независимо от того, на каком устройстве они его просматривают.
Современность: развитие технологий и акцент на пользовательском опыте
Акцент на пользовательском опыте стал одним из ключевых направлений в разработке сайтов. Компании все больше понимают важность создания удобных и интуитивно понятных интерфейсов, которые позволят пользователям легко находить необходимую информацию и взаимодействовать с сайтом. Это подразумевает адаптивный дизайн, который позволяет сайту работать на разных устройствах, таких как смартфоны, планшеты и компьютеры, а также использование мобильных приложений.
- Адаптивный дизайн – это подход, который позволяет сайту автоматически изменять свой вид и масштабироваться под разные устройства. Это позволяет пользователям комфортно просматривать сайты на мобильных устройствах с небольшими экранами, не теряя при этом важной информации.
- Мобильные приложения – это специальные программы, которые устанавливаются на мобильные устройства и предназначены для выполнения конкретных задач. Они обладают удобными интерфейсами и позволяют пользователям быстро получать нужную информацию.
Помимо технической составляющей, пользовательский опыт также включает в себя аспекты, связанные с удобством использования и эстетическим восприятием. Веб-ресурсы с современным дизайном и приятными цветовыми решениями создают положительное впечатление у пользователей и мотивируют их оставаться на сайте дольше. Кроме того, акцент на пользовательском опыте позволяет компаниям улучшить взаимодействие с клиентами, увеличить конверсию и удерживать пользователей на своих ресурсах.
Будущее сайтов: искусственный интеллект, голосовой поиск и интерактивность

Сегодняшние сайты пережили множество изменений и пройденного пути, начиная с простых страниц с текстом и изображениями и до многофункциональных интерактивных платформ. Однако будущее сайтов обещает быть еще более увлекательным и инновационным.
Современные сайты стремятся оказать максимально полезное и удобное для пользователей взаимодействие. С развитием искусственного интеллекта ожидается, что сайты смогут предугадывать предпочтения пользователей и настраиваться под их потребности, создавая более персонализированный опыт. Также искусственный интеллект поможет сайтам адаптироваться к различным ситуациям и предоставлять более точные и актуальные данные.
Другим важным аспектом будущего сайтов является голосовой поиск. С развитием технологий распознавания голоса и машинного обучения, пользователи смогут использовать голосовое управление для поиска информации на сайтах. Это сделает поиск более удобным и быстрым, освобождая пользователей от необходимости вводить поисковые запросы.
Интерактивность также будет играть важную роль в будущем развитии сайтов. Более интерактивные сайты будут способны создавать привлекательные пользовательские сценарии, предлагая уникальные взаимодействия и возможности. Благодаря анимации, видео и другим интерактивным элементам, пользователи смогут получить более увлекательный и запоминающийся опыт использования сайтов.
В целом, будущее сайтов обещает быть еще более интеллектуальным, удобным и персонализированным. Развитие искусственного интеллекта, голосового поиска и интерактивности будет продолжаться и приносить новые возможности для создания инновационных сайтов, которые станут неотъемлемой частью нашей повседневной жизни.
Наши партнеры: