
Если вы являетесь веб-разработчиком или владельцем сайта, вам обязательно придется столкнуться с понятием «кодировка» или «charset». Кодировка сайта определяет, как символы и символьные последовательности будут представлены в виде различных байтов и отображены на экране пользователя. Важно выбрать правильную кодировку, чтобы все символы и текст отображались корректно и без искажений.
На сегодняшний день одной из самых популярных кодировок является UTF-8. Это универсальная кодировка, которая поддерживает практически все символы из разных языковых групп, включая кириллицу, латиницу, иероглифы и другие. UTF-8 позволяет использовать все возможности многоязыкового сайта без каких-либо проблем с отображением текста.
Устанавливать кодировку на сайте несложно. Для этого вам понадобится добавить соответствующую строку с указанием кодировки в ваш HTML-код. Например, если вы хотите установить кодировку UTF-8, то можете добавить следующую строку: <meta charset=»UTF-8″>. Эта строка должна быть размещена в секции <head> вашего HTML-документа.
Кодировка сайта: что это такое и как установить ее
Установка правильной кодировки для вашего сайта крайне важна, чтобы текст на странице отображался корректно для всех посетителей. Неправильно установленная или отсутствующая кодировка может привести к искажению текста, неправильному отображению специальных символов и знаков препинания, а также к проблемам с поиском и переходом по страницам сайта.
Как установить кодировку для сайта
1. Укажите кодировку в начале HTML-документа с помощью тега . Например, для кодировки UTF-8 используйте следующий код:
<meta charset="UTF-8">
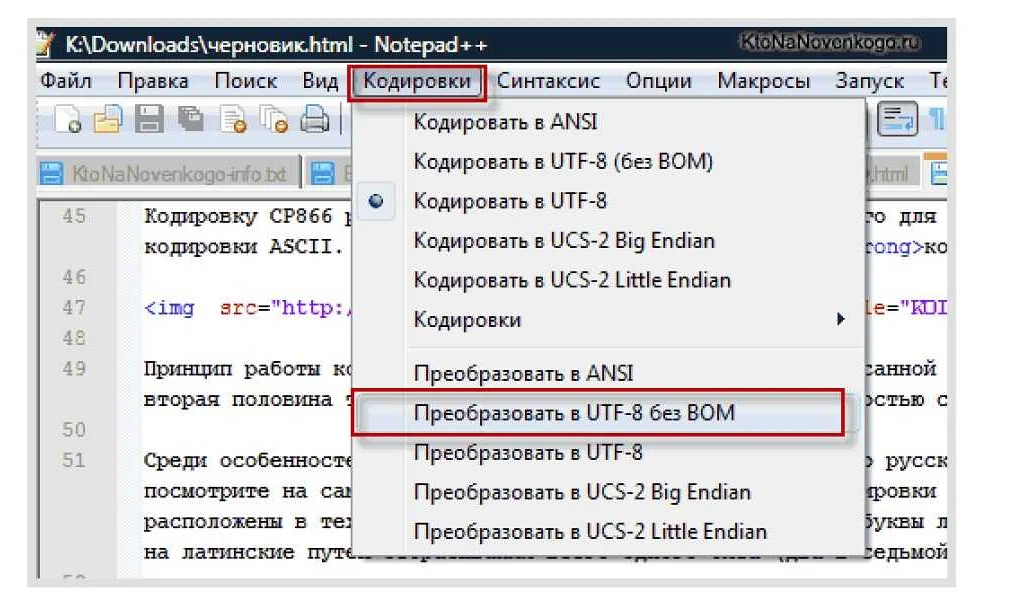
2. Убедитесь, что ваш текстовый редактор сохраняет файлы с правильной кодировкой. В настоящее время рекомендуется использовать кодировку UTF-8, так как она поддерживает широкий спектр символов и является стандартом для интернациональных сайтов.
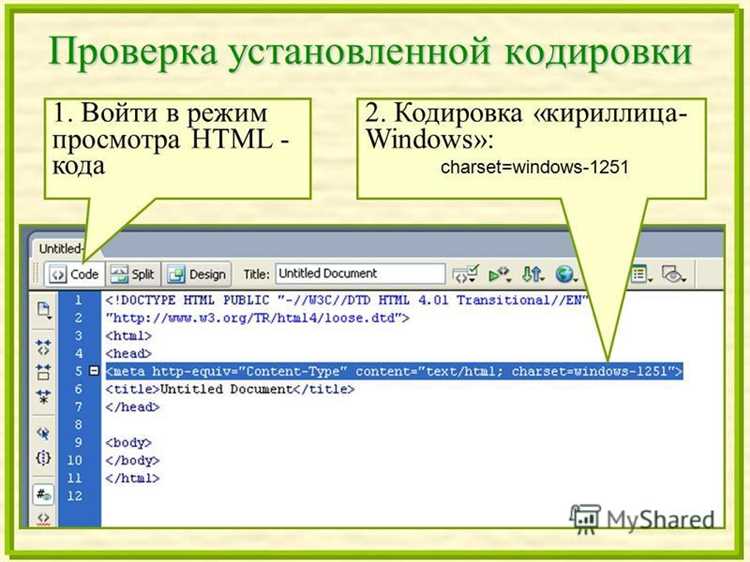
3. Проверьте кодировку вашего сайта с помощью инструментов, таких как браузерный инспектор элементов или онлайн-сервисы для анализа кодировки страницы. Убедитесь, что кодировка правильно установлена и все символы отображаются корректно.
Преимущества использования правильной кодировки
- Правильная кодировка обеспечивает корректное отображение текста на всех устройствах и во всех браузерах.
- Правильно закодированный сайт повышает удобство использования и возможность поиска информации для посетителей.
- Корректная кодировка предотвращает проблемы с отображением специальных символов, знаков препинания и других символов.
- Правильно установленная кодировка снижает риск возникновения ошибок валидации и улучшает SEO-показатели вашего сайта.
Определение кодировки сайта
Кодировка сайта может быть задана в метаданных файла веб-страницы при помощи тега meta и атрибутов charset. Например, чтобы задать кодировку UTF-8, следует использовать следующий код:
<meta charset="UTF-8">
Также можно определить кодировку прямо в начале HTML-документа при помощи тега meta. В этом случае тег следует поместить внутрь тега head перед началом контента страницы.
Существует несколько распространенных кодировок, таких как UTF-8, ISO-8859-1 и Windows-1251. UTF-8 является наиболее популярной и рекомендуемой кодировкой для веб-страниц, так как она поддерживает все символы из разных языков и позволяет использовать специальные символы, такие как знаки препинания и математические символы.
Зачем нужна кодировка сайта
Правильная кодировка сайта является неотъемлемой частью международных стандартов веб-разработки. Без правильной кодировки сайт может отображаться некорректно и иметь проблемы с отображением текста. Неверная кодировка может привести к тому, что некоторые символы не будут отображаться или будут отображаться неправильно, что может создать путаницу у пользователей и снизить общее впечатление от сайта.
Кодировка сайта также играет важную роль при работе с различными языками и алфавитами. Например, для русского языка используется кодировка UTF-8, которая позволяет корректно отображать не только русские символы, но и символы других алфавитов. Использование правильной кодировки позволяет создавать многоязычные сайты и обеспечивает корректное отображение текста на разных языках.
Основные преимущества использования правильной кодировки сайта:

- Правильное отображение текста: правильная кодировка гарантирует, что все символы будут отображаться корректно и ничего не будет потеряно или изменено при отображении.
- Поддержка различных языков: правильная кодировка позволяет создавать многоязычные сайты и обеспечивает корректное отображение текста на разных языках.
- Соответствие международным стандартам: использование правильной кодировки помогает создавать сайты, соответствующие международным стандартам и рекомендациям.
- Улучшение опыта пользователей: правильная кодировка помогает создать удобный и понятный интерфейс для пользователей, что способствует улучшению их общего впечатления от сайта.
Как установить кодировку сайта в HTML
Для установки кодировки сайта в HTML необходимо добавить специальный тег в секцию head вашей веб-страницы. Тег называется meta и имеет атрибут charset, который указывает кодировку.
Пример:
<meta charset="UTF-8">
В данном примере мы используем кодировку UTF-8, которая является широко распространенной и поддерживает большое количество символов из разных языковых групп. Она рекомендуется к использованию по умолчанию.
После добавления тега meta с указанием кодировки, браузер будет корректно интерпретировать символы на вашем сайте и отображать текст на соответствующем языке.
Запомните, что кодировка сайта должна быть указана в самом начале веб-страницы перед любым другим содержимым, чтобы быть правильно распознанной браузером. Используйте тег meta с указанием кодировки UTF-8 для обеспечения правильного отображения вашего текста на веб-странице.
Примеры популярных кодировок сайта
-
UTF-8: одна из самых распространенных кодировок, которая поддерживает практически все символы из различных алфавитов, включая латинский, кириллический, китайский и другие. Она также является стандартной кодировкой для веб-страниц.
-
ISO-8859-1: кодировка, которая поддерживает символы латиницы (включая символы западноевропейских языков) и некоторые специальные символы. Она широко использовалась раньше, но сейчас рекомендуется использовать UTF-8 вместо нее.
-
Windows-1251: кодировка, используемая для представления символов кириллицы в операционных системах Windows. Она поддерживает символы русского алфавита, а также некоторые символы других славянских языков.
При выборе кодировки для своего сайта следует обратить внимание на требования вашей аудитории и языков, которые будут использоваться на сайте. Оптимальным решением будет использование кодировки UTF-8, так как она обеспечивает поддержку большинства символов из различных языков и минимизирует возможные проблемы с отображением текста.
Проблемы, связанные с неправильной кодировкой сайта

Неправильная кодировка сайта может привести к различным проблемам, которые могут негативно повлиять на пользовательский опыт и работу веб-ресурса в целом.
1. Отображение текста некорректно

Одна из основных проблем, связанных с неправильной кодировкой сайта, заключается в некорректном отображении текста. Неправильно закодированный сайт может вызывать ошибки в отображении символов и букв, что приводит к неразборчивому или непонятному контенту для пользователей. Это может негативно повлиять на восприятие информации на сайте и создать плохое впечатление у посетителей.
2. Проблемы с поиском

Неправильная кодировка сайта может создать проблемы с поиском информации на веб-ресурсе. Поисковые роботы не всегда могут корректно интерпретировать данные, закодированные неправильно, что может снизить видимость сайта в поисковых системах. Это может привести к уменьшению трафика на сайте и потере потенциальных посетителей.
3. Проблемы с интернационализацией
Если сайт предназначен для аудитории в разных странах и с разными языками, неправильная кодировка может создать проблемы с интернационализацией. Некорректно отображаемые символы могут вызывать трудности в понимании информации для пользователей, чьи языки и алфавиты отличаются от используемой на сайте кодировки.
4. Проблемы с обменом данными
Неправильная кодировка может вызвать проблемы с обменом данными между веб-сервером и клиентскими устройствами. Это может привести к ошибкам в передаче информации, неправильному отображению или пониманию данных. Это может проявиться, например, в некорректной работе форм на сайте или в неправильном отображении информации в базе данных.
Итог: Неправильная кодировка сайта может вызывать различные проблемы, которые влияют на отображение текста, видимость сайта в поисковых системах, интернационализацию и обмен данными. Чтобы избежать этих проблем, рекомендуется правильно определить кодировку сайта и убедиться, что она соответствует используемым символам и языкам на веб-ресурсе.
Наши партнеры: