
Ссылки («Hyperlinks») играют ключевую роль в разработке веб-сайтов и предоставляют возможность пользователям перемещаться по интернету. Однако, ссылки имеют несколько типов, которые влияют на их поведение, отображение и взаимодействие с пользователем.
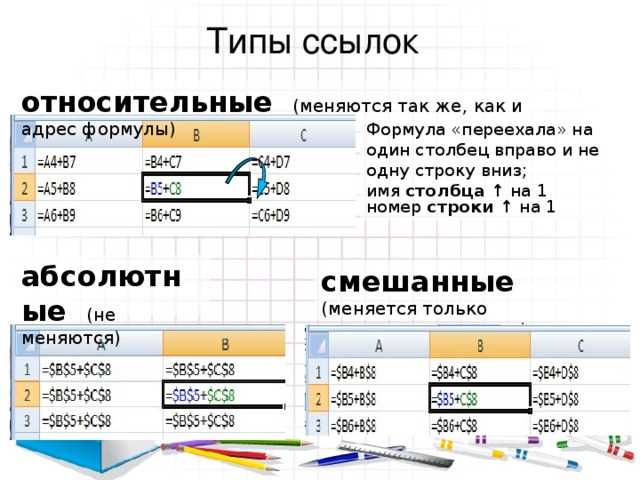
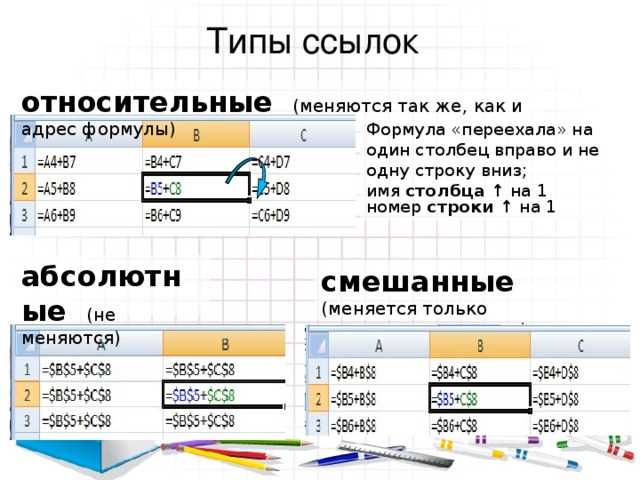
Первый тип ссылок — это абсолютные ссылки. Они указывают на конкретный адрес (URL) страницы веб-сайта или другого ресурса в интернете. Абсолютные ссылки полностью определяют путь и местоположение ресурса, и их можно использовать для ссылки на любой веб-сайт или страницу, включая внешние ресурсы.
Второй тип ссылок — относительные ссылки. Они указывают на ресурсы относительно текущего местоположения. Относительные ссылки особенно полезны внутри одного веб-сайта, когда нужно сослаться на другие страницы на том же домене. Они обычно используются для создания навигации по сайту, переходов между разделами и подразделами, а также для ссылок на изображения и файлы, хранящиеся на сервере.
Третий тип ссылок — якорные ссылки (якорь, anchor link). Они позволяют пользователям переходить к конкретным разделам страницы, которые содержат определенную информацию. Якорные ссылки широко используются на длинных страницах, создавая удобную навигацию для пользователей и облегчая им поиск нужной информации.
Типы ссылок
В веб-разработке существуют различные типы ссылок, которые позволяют взаимодействовать с другими страницами и ресурсами. Ссылки (гиперссылки) основываются на элементе <a>, который используется для создания ссылок на внутренние и внешние адреса.
Веб-разработчики могут использовать следующие атрибуты для создания разных типов ссылок:
- href: определяет адрес, на который должна вести ссылка;
- target: указывает, какая страница открывается при клике на ссылку;
- rel: определяет отношение между текущим документом и целевым адресом;
- title: задает всплывающую подсказку при наведении курсора на ссылку;
- download: указывает, что ссылка предназначена для загрузки файла.
Ссылки могут вести на различные типы ресурсов, такие как HTML-страницы, изображения, видеофайлы, PDF-документы и многое другое. Веб-разработчики могут использовать ссылки, чтобы обеспечить навигацию по сайту, переходы на другие ресурсы или загрузку файлов.
Внутренние ссылки
Чтобы создать внутреннюю ссылку, необходимо указать путь к целевой странице относительно текущей страницы. Это позволяет браузеру правильно определить расположение целевой страницы и перейти к ней при нажатии на ссылку.
Пример использования внутренних ссылок:
В данном примере, при нажатии на ссылку «Главная», пользователь будет перенаправлен на страницу с файлом index.html, при нажатии на ссылку «О нас» – на страницу about.html и т.д.
Внешние ссылки
Тег <a> используется для создания ссылок в HTML. Атрибут href определяет адрес, на который будет переходить пользователь при клике на ссылку. Для создания внешней ссылки в атрибуте href необходимо указать полный адрес веб-страницы, включая протокол (например, http://www.example.com).
- target=»_blank» — атрибут target позволяет определить, в каком окне или вкладке браузера открывать ссылку. Значение _blank указывает, что ссылка должна открываться в новом окне или вкладке.
- rel=»noopener noreferrer» — для безопасности, особенно при использовании атрибута target=»_blank», рекомендуется добавлять атрибуты rel=»noopener noreferrer». Атрибут noopener предотвращает доступность и взаимодействие открывшейся страницы с источником, а атрибут noreferrer предотвращает передачу информации о реферере (исходной странице) в запросе.
Таблица ниже демонстрирует пример использования тега <a> с атрибутами для создания внешней ссылки:
| HTML-код | Описание |
|---|---|
<a href="http://www.example.com" target="_blank" rel="noopener noreferrer">Пример внешней ссылки</a> |
Создание внешней ссылки на веб-страницу по адресу http://www.example.com, которая будет открываться в новом окне или вкладке браузера. |
Текстовые ссылки
Ключевая особенность текстовых ссылок заключается в том, что они отображаются как обычный текст на веб-странице, но при нажатии на них пользователь перенаправляется на указанный в них URL-адрес. Использование текстовых ссылок значительно облегчает навигацию по сайту и позволяет быстро перемещаться между различными разделами или страницами.
Для создания текстовых ссылок на языке HTML используется тег . Примером может быть следующий код:
<a href="https://www.example.com">Текст ссылки</a>
В данном примере ссылка будет отображаться как «Текст ссылки», а при клике на нее пользователь будет перенаправлен на веб-страницу по указанному URL-адресу.
Текстовые ссылки могут быть стилизованы с помощью CSS для изменения их внешнего вида. Например, можно изменить цвет, размер или добавить подчеркивание к ссылке с помощью соответствующих свойств CSS.
Изображения как ссылки
Изображения могут быть использованы в качестве ссылок на веб-страницах, позволяя пользователям перейти на другие страницы или выполнить другие действия по щелчку на изображении. Это полезное средство навигации и способ привлечь внимание посетителей.
Для создания ссылки с использованием изображения необходимо использовать тег <a> и добавить атрибут href для определения адреса перехода. Атрибут alt используется для указания альтернативного текста, который будет отображаться, если изображение не загрузится.
Пример использования изображения в качестве ссылки:
<a href="http://example.com">
<img src="image.jpg" alt="Описание изображения">
</a>
Также можно добавить стиль, указав атрибут class для стилизации ссылки и изображения с использованием CSS. Например:
<style>
.image-link {
text-decoration: none;
}
.image-link img {
border: 1px solid #000;
}
</style>
<a href="http://example.com" class="image-link">
<img src="image.jpg" alt="Описание изображения">
</a>
Таким образом, изображения как ссылки являются важным элементом веб-дизайна, предоставляющим дополнительные возможности для навигации и повышения пользовательского опыта.
Якорные ссылки
Якорные ссылки представляют собой ссылки, которые позволяют переходить к конкретным разделам или элементам на одной веб-странице. Они используются для создания навигации внутри долгих страниц или для предоставления удобного доступа к определенным секциям информации.
Якорные ссылки создаются с помощью тега <a> с указанием значения атрибута href в формате «#имя_якоря». Внутри тега <a> размещается текст, который будет отображаться как активная ссылка.
Для создания якорного ярлыка необходимо вставить тег <a> с уникальным именем якоря в место, куда вы хотите сделать ссылку. Затем необходимо добавить тег <a> с атрибутом href, содержащим ссылку на этот якорь. При нажатии на якорную ссылку страница будет автоматически прокручиваться до указанного элемента.
Пример использования якорных ссылок:
Описание
Раздел «Описание» содержит более подробную информацию о том, что такое якорные ссылки и как они работают. В нем можно найти примеры кода и описание основных принципов использования.
Примеры
В разделе «Примеры» представлены реальные примеры использования якорных ссылок на веб-страницах. Здесь можно найти код, который позволяет создавать якоря и добавлять ссылки на них.
Несколько ссылок на одну страницу
В данной статье мы рассмотрели различные типы ссылок и ситуации, в которых они используются. Однако, перед нами может возникнуть вопрос: а что делать, если нужно направить пользователя на одну и ту же страницу несколько раз?
Ответ прост: можно использовать несколько ссылок на одну страницу. В HTML это может быть полезно, например, для указания разных разделов длинной страницы или для обозначения различных вариантов перехода к одному и тому же контенту.
Какие преимущества дает использование нескольких ссылок на одну страницу?
- Удобство для пользователя: Если на странице есть несколько ссылок на интересующую информацию, пользователь может выбрать наиболее удобную для него.
- Лучшая навигация: Предоставление разных путей для доступа к одному и тому же контенту может помочь пользователям, особенно если страница достаточно большая.
- Доступность для поисковых роботов: Использование нескольких ссылок на одну страницу позволяет поисковым роботам лучше понимать структуру страницы и оценивать ее важность.
Однако, нельзя злоупотреблять использование нескольких ссылок на одну страницу. Нежелательно создавать множество дублирующих ссылок или ссылок, которые ведут на одинаковый контент. Это может вызывать замешательство у пользователя и стать причиной негативных реакций.
Таким образом, использование нескольких ссылок на одну страницу может быть полезным и удобным для пользователей. Но важно соблюдать баланс, чтобы ссылки не стали избыточными или запутанными.